この記事は、AIを使えば誰でも簡単にプロ級のバナーが作れる、といった内容ではありません。
“楽して作る”のではなく“効果的に作る”ためのアプローチを、実際の制作過程を通じて記録したものです。

ちょっと暇かもしれない。バナー作ろうかな…
ふと、そんなことを思ってClaude AIに独り言をこぼしたのが、この話の始まりでした。
バナー制作に挑戦した背景
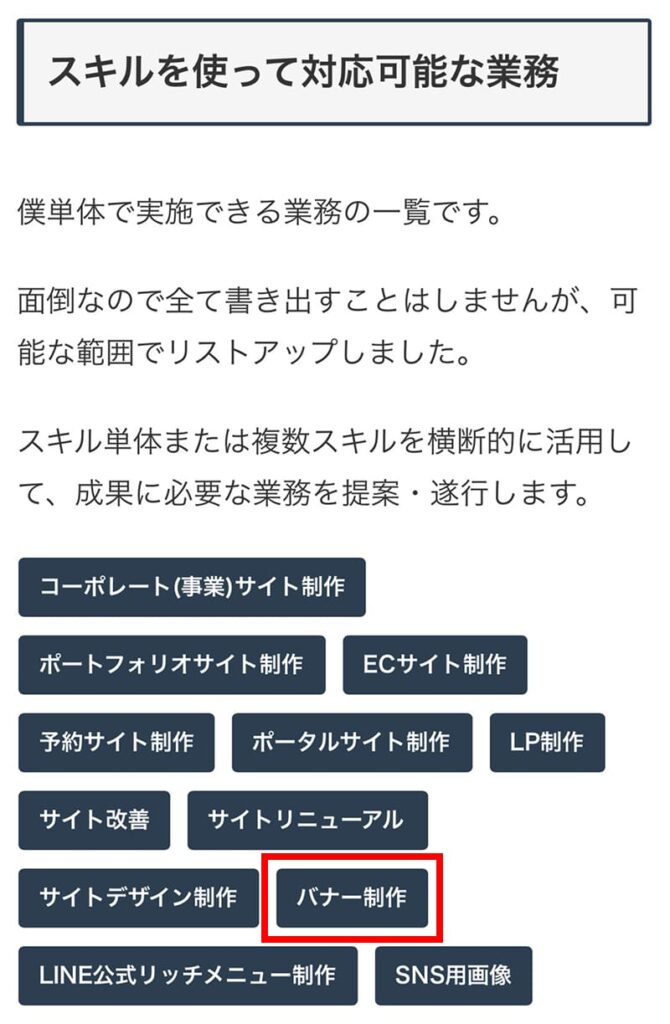
これは、僕の対応可能業務に『バナー制作』が加わった日のことです。

僕が他に何ができるのか気になってしまった方はこちら↓
僕はマーケティングをメインに、サービス設計からWeb集客、サイト制作、デザイン、ライティングまで複数スキルを掛け合わせて事業支援を行っています。
その中でWebサイトのデザインやシステムのUIデザインなどは、ある程度経験を積んできました。
でもバナー制作はグラフィックデザインというスキルが必要で、同じ「デザイン」という名前がついていても、WebデザインやUIUXデザインとは全く違うスキルなんです。
本来なら外注も視野に入れるところですが、今回は敢えて自分で挑戦することにしました。
理由は3つ。
- 実績として残したい(クリエイティブとしても数値改善としても自分の実績にしたい)
- 継続的な改善スピードを重視(外注だと効果測定→修正のサイクルが遅くなる)
- 費用対効果を考慮(思いつきから始まった暇つぶしに外注は必要ない)
そして何より、「慣れない分野でも、AIと自分が身につけている複数スキルを掛け合わせれば何とかなるのでは?」という仮説を検証したかったんです。
AI時代の制作戦略〜役割分担の設計
まず最初に考えたのは、「誰が何をやるのか」の役割分担でした。
叩き台・ビジュアル生成担当【ChatGPT】
- 初期デザインの生成
- レイアウトの叩き台作成
戦略議論・思考整理パートナー【Claude】
- 要件の整理と戦略的意図の議論
- 問題解決のブレインストーミング
- 思考プロセスの言語化
最終判断・マーケティング戦略立案【自分】
- バナーの目的と成果指標の設定
- ターゲットに刺さる訴求内容の決定
- 最終的なデザイン判断と改善指示
この分業体制が、後々非常に効果的だったことが分かります。
Claudeとの要件整理〜戦略の骨格作り
実際のバナー制作は、Claudeとの何気ない会話から始まりました。

バナー作ろうかな…
サイドバーとかに設置して、レンタルなんでもWebで売れる人LPに遷移させるやつ。

バナー作成、良いアイデアですね!
サイドバーに設置すれば、どのページを見ていても常にVIP支援への導線が確保できます。

バナーの文言とかのイメージは以下でどうでしょう?
- 文言「10社限定のVIP向け特別支援」
- 文言「無料相談受付中」
- 装飾「各スキルの文字をいい感じで散りばめる」

そのイメージ、すごく良いですね!
レイアウトイメージ:
- 上部:「10社限定のVIP向け特別支援」
- 中央:スキル名を背景に薄く散りばめて配置
- 下部:「無料相談受付中」
- 右下:「詳細を見る」ボタン

バナーの要件を改めてまとめてください。

## 基本情報
- 設置場所:サイドバー
- 遷移先:レンタルなんでもWebで売れる人LP
## 文言構成
- メインコピー:「10社限定のVIP向け特別支援」
- サブコピー:「無料相談受付中」
- CTA:「詳細を見る」ボタン
## 散りばめるスキル文字(10個)
- マーケティング
- Web集客
- サイト制作
- デザイン
- ライティング
- 写真撮影
- UIUX
- サービス設計
- アナリティクス
- セールス戦略
## デザイン要素
- 各スキル文字を背景にいい感じで散りばめる
- 沖縄らしい色合い推奨(ブルー系)
- 限定感・専門性・親しみやすさのバランス
## 訴求ポイント
- 10社限定の特別感
- 多彩なスキルによる包括的支援力
この要件整理のおかげで、ChatGPTに渡すプロンプトも明確になりました。
ここで活用した他スキルの要素↓
ライティングスキル…「10社限定のVIP向け特別支援」「無料相談受付中」といった訴求力のある文言を選択。
マーケティング…「無料相談」によるセールス戦略として心理的ハードルを低減し、10個のスキルで包括的支援力をアピールする戦略設計も行いました。
また限定感演出の心理テクニックとして、「10社限定」という具体的な数字で希少性を演出。人は限定されたものに価値を感じる心理(希少性の原理)を活用しました。
ChatGPTでの叩き台制作

バナー画像を生成してください。

もちろんです!どんな画像を生成したいか教えてください。

生成したいバナー画像の要件は…
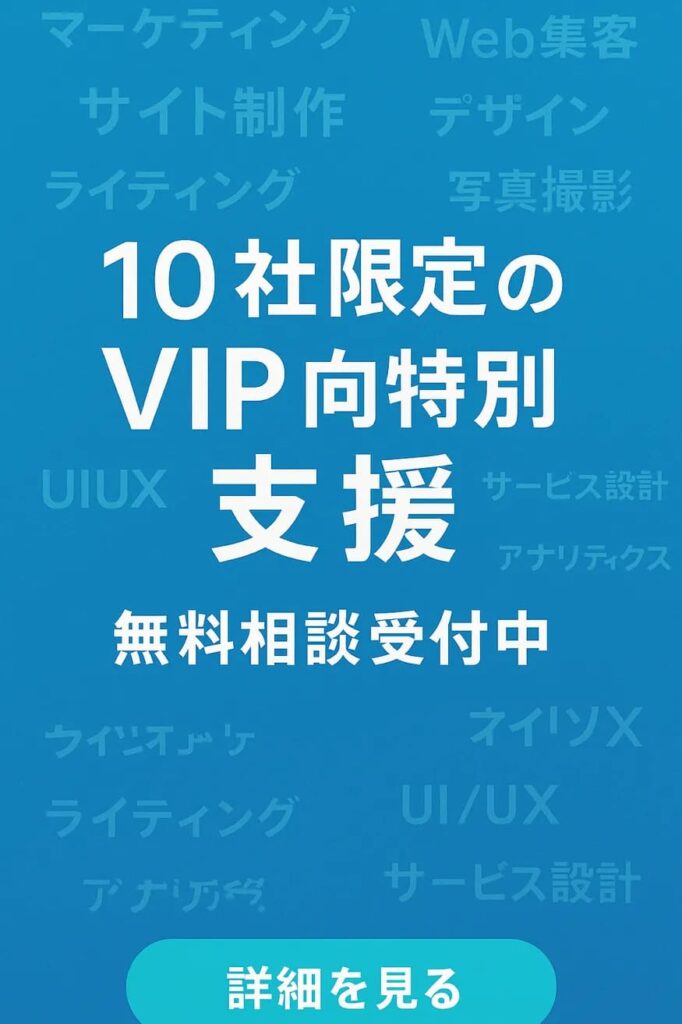
なんてやり取りの後に以下の画像が生成されました。


チャットGPTで叩き台を作りました。

完璧な叩き台ですね!
要件通りの仕上がりで、あとは細かい調整だけという感じです。

(スキル文字の散りばめ方は面白いけど…あとは細かい調整だけ?マジか…?)
ここでClaudeと僕の認識が初めてズレてしまいましたが…まあそんなもんです。
僕が叩き台を見た時の感想は『想定通り、まあ…微妙だな』でした。
なんかボタン見切れてるし…
ただ、これは予想していたことで、そもそもイメージを固めるための叩き台として作ってもらったので問題ありません。
今どき画像生成AIも色々ある中でChatGPTを選んだのも、ある程度バナーのイメージができれば十分だったからです。
重要だったのは、AIが生成するものをどう活用するかの判断でした。
叩き台として活用できる部分
- 基本的なレイアウトの方向性
- 要素配置の参考
- 改善すべきポイントの明確化
ここからが本格的な制作フェーズ
- 戦略的意図の込め方
- ターゲット心理の考慮
- 差別化要素の追加
つまり、ここからが本当の制作の始まりでした。
参考バナー探し
ChatGPTで叩き台を作成した後、次に取り組んだのは参考バナーの収集でした。
参考探しはデザインの基本です。
バナーのギャラリーサイトでデザインやレイアウトの参考となるバナーを探しました。
まず参考を探すのは、Webサイトやシステムのデザインを制作・改善するときも同じです。
今どき「〇〇 デザイン 参考」とかで調べたら、参考になるデザインはいくらでも見つかりますからね。
ちなみに参考にしたバナーとはジャンルは全く違いましたが、見切れさせるアイデアの着想は参考のバナーから得たものです。
そして、この参考研究の中であることに気づきました。

ボタンは必要ですか?
バナーの参考を見ていますが、ボタン無いものも少なくないですね…

確かにその通りです!
バナー全体がクリックできるなら、ボタンは必須ではないですね。
ボタンなしのメリットとして、デザインがすっきりして見やすい、メインメッセージにより集中できる、限られたスペースを有効活用できます。
検討した結果、ボタンは削除することにしました。
よりスッキリしたデザインになり、メインメッセージに集中できるようになりました。
ここで活用した他スキルの要素↓
Webデザイン…視覚的階層設計の基本原則により、情報の優先順位がより明確になりました。
最重要の「無料相談受付中」を大きく目立たせ、「10社限定のVIP向け特別支援」で希少性を演出、スキル文字を背景的に配置して専門性をアピールする構成が完成しました。
1stブラッシュアップ
参考のバナーを見ながらレイアウト調整を行いました。
特に重要だったのは、スキルの配置方法でした。
単純に並べるのではなく、わざと見切れさせるというアイデアを実装。


素晴らしいブラッシュアップですね、前回よりもかなり洗練されました。
良くなったポイント:
- スキルがカード形式で整理されて見やすい
- 「10VIP ONLY SUPPORT」の英語表記がスタイリッシュ
気になる点:
- 右端のスキルカードが見切れている(「Web」「写真撮影」)
- カードが10個で5×2のレイアウトだと横幅が厳しそう

意図的に見切れるデザインにしています。
理由は3つあります。
スキルは今後も増え続けるため、すべて表示しようとすると更新の手間がかかります。
また、スキルは手段であってメインではないので、全部見せる必要がありません。
そして見切れることで『他にもある』ことを伝える効果も狙っています。
実際、現在のスキル数でもバナーには収まりきりません。

なるほど!その戦略、とても賢いですね。
「この人にはもっとスキルがあるんだな」という期待感、全部見せないことで興味を引く効果…
これは広告やマーケティングでよく使われる『ツァイガルニク効果』を狙った手法ですね。

(ツァイガル…?おっふ…く、Claudeさん…)
思いのほかClaudeに言語化されて、かつ『ツァイガルニク効果』とか知らん専門用語も出てきて若干反応に困りましたが…
この瞬間、制約が戦略に変わりました。
ここで活用した他スキルの要素↓
マーケティング…ターゲットフィルター効果の活用により、わざとスキルを見切れさせることで「もっと知りたい」という心理を刺激。
同時に、この意図を理解できる人だけが良質な見込み客になる軽いスクリーニングの仕組みを設計しました。
2ndブラッシュアップ
最初のブラッシュアップでレイアウトは固まりましたが、新たな課題が見えてきました。
スキルを記載したカードが真っ白なカードであまりにシンプル過ぎたのです。
そこで、スキルカードに各スキルをイメージさせる背景画像を配置してデザイン性を高める修正を行いました。

この修正により、各スキルの内容が直感的に伝わるようになり、視覚的インパクトも格段に向上しました。
3rdブラッシュアップ
上下の余白を調整する際に、下の余白にダミーカードを配置してデザイン性を高めつつ、更にサービスの価値や可能性を感じてもらうようにしました。


下の余白を上の余白と合わせるか下の余白だけ狭くするか迷った結果、下にもスキルカードのダミーを配置して見切れさせることで、更にいろんなことができる感を演出しました。

素晴らしいブラッシュアップですね!
下にもダミーカードを配置したのは本当に良いアイデアです。
“まだまだスキルがある”感がより強化され、見る人の想像力を刺激する演出になっています。
単純に余白を調整するのではなく、「上下に続きがある」感を演出し、さらに豊富なスキルをアピールする効果を生みました。
4thブラッシュアップ
第三次ブラッシュアップが完了した段階で公開しても良かったんですが、(費用対効果が取れる範囲で)細部に神を宿らせるのがこだわりなので、可能な限り細かい部分も調整しました。
公開して実際のPCやスマホで確認して、見え方的にここはこうした方が良いとか微調整しながら、ひとまず完成させました。


ひとまず、これで公開しようと思います。

素晴らしい最終調整ですね!
お疲れ様でした。効果計測が楽しみです!
ここで活用した他スキルの要素↓
Webサイト制作…レスポンシブ対応を前提とした設計思想により、最終的に、Web集客の観点から、どのページからでもアクセスできる導線設計を重視。
PC表示ではサイドバー、スマホ表示では記事の下部という、デバイスに応じた最適な配置戦略で継続的な集客を意識しました。
Webデザイン…記事を読みながらでも気になるビジュアル、レスポンシブ対応での見やすさを確保したバナーが完成しました。
アナリティクス…効果測定→修正のサイクルを前提とした改善可能な制作アプローチも採用しています。
これらすべての工程に共通するのは、問題を機会に変える思考です。
制約や困難をそのまま受け入れるのではなく、別の価値に転換する。
これは、マーケティング思考だけでなく、UI設計での情報整理力、写真撮影での構図感覚、ライティングでの訴求力など、複数スキルの横断活用によって可能になった発想でした。
スキル横断活用で見えた新たな可能性
フィルター効果という副産物
完成したバナーを記事にまとめて振り返って気づいたのは、この記事自体が「顧客フィルター」として機能することでした。

当然ですが、初めて作るバナーということもあり、改善の余地はまだまだあるかもしれません。
このバナーに低評価を押す人もいるとは思います。
でも、そうではなく中身を重視する人にとっては、この記事も含めて十分実力の証明にもなる気はします。

100%同感です!
むしろそれこそが、この記事を読む人との相性を測る良いフィルターになりますよね。
質が低いことに対する言い訳として僕が投げかけた文章に対するClaudeの回答で、重要なことに気づきました。
【この記事を評価する人】
・戦略的思考を理解できる
・見た目より効果を重視する
・AI活用に理解がある
・継続的な改善に価値を感じる
【この記事を評価しない人】
・見た目の美しさだけを求める
・戦略的意図を読み取れない
・従来の手法にこだわる
・短期的な完璧さを求める

フィルター…確かに!
外注で効果はわからないけど見栄えが良いバナーをデザイナーに依頼する人と、見栄えが中程度でもノンストップで全て任せられて効果測定までできる僕に依頼する人。
僕がお客さんにしたいのは、当然後者ですからね。
つまり、この記事を読んで僕のアプローチを評価してくれる人からの問い合わせは、自然と“僕が提供する支援にふさわしい見込み客”になる可能性が高いということです。
これは狙って設計したわけではありませんが、結果的に効果的なスクリーニングになったのではと思います。
スキル模倣の真価
今回の体験で改めて確認できたのは、「初めて」でも既存スキルとAIを組み合わせれば、十分価値のあるものが作れるということでした。
慣れない分野での勝ち方
- 自分の強みを把握する(マーケティング思考、UI設計経験)
- AIの得意分野を活用する(叩き台作成、選択肢提示)
- 人間とAIの役割分担を明確にする
- 完璧を求めず、改善前提で進める
この経験は、クライアント支援でも応用できることを再確認しました。
例えば…
- 初めて扱う業界でも、マーケティングの基本原則は共通
- AIを活用すれば、業界特有の知識も効率的に収集可能
- 既存スキルの組み合わせで、質の高い独自の価値提案が可能
実際、今回のバナー制作で「スキル模倣(スキルの横断活用)」という自分の武器を、改めて確認できました。
ただし、ここで一つ重要な疑問が浮かびます。

そんなに色々できるって言っても、一つ一つの質はどうなんですか?
これは当然の疑問ですし、正直に言えば全ての分野で最高レベルというわけではありません。
しかし、深い専門性を持つ分野もあれば、基礎的なレベルの分野もある。
その組み合わせこそが、実は独自の価値を生み出しているのです。
この「スキル模倣の仕組み」については、なかなか奥が深い話なので、別の記事で詳しく解説したいと思います。
今回制作したバナーは、現在サイドバーで稼働中です。(スマホ表示では記事の下部にのみ表示)
現時点で細々とした修正点は出てきていますが、今のところ費用対効果が見合わないので放置しておきます。
この後は効果測定の結果も含めて、また改善の機会があれば記事にしたいと思います。


 『レンタルなんでもWebで売れる人』の中の人
『レンタルなんでもWebで売れる人』の中の人
