この記事は、僕のポートフォリオサイト改善の試行錯誤をリアルタイムでお届けするメイキングシリーズの第1弾です。
このシリーズの別の記事を見る↓

放置サイトとの別れ
仕事が落ち着いてきて卓球にも本格的に取り組めるようになったし、考え方もレベルアップしてスキルは数も質も向上している。
でも、僕のポートフォリオサイトは3年前のまま放置されていました。
ポートフォリオサイト…自分の実績や作品、スキルを紹介するためのWebサイト。個人の履歴書のようなもの。
これからまた本格的に営業をかけていく…わけでもないタイミングでポートフォリオサイトを作り込もうと思ったのは、当時のポートフォリオサイトが現状に合っていなかったからです。
事業内容に関してもそうですが、卓球も頑張っていて物事の考え方もレベルアップしていたのに、それが表現できていませんでした。
また数年単位でWebサイト制作で生計を立ててきて培ったノウハウを集結させることにより、これまで制作してきたWebサイトを超える『Hubサイト』を今なら作れると思ったこと。
Hubサイト…全ての活動を結びつけ、相乗効果を最大化するWebサイトのこと。本庄弘大の造語。
あとは「事業サイト(ポートフォリオサイトも含む)は思考や事業の進化・変化に伴い改善して育てていくもの」という思想を僕が体現していくことで説得力を持たせたいと思ったからです。
このリニューアルは、過去2回の失敗から学んだ教訓を活かした挑戦でもありました。
実は、デザインやコンセプトからポートフォリオサイトをごっそり変えたのは、これで3回目。
変えようとしたのは3回以上で、実際に変えたのは3回。
そして、その全てが「作って終わり」で放置されてしまいました。
今回は反省を活かして、更新・改善し続けられる基盤を作ることを最優先にしたリニューアルの記録です。
過去の失敗から学んだこと
【1回目】拡張性ゼロの自己紹介ページ
最初のポートフォリオサイトは、Webサイト制作を学んで、ある程度依頼をこなして実績が付いてきた頃に作った典型的なザ・ポートフォリオサイトでした。
1ページ構成の自己紹介ページで、自分が何ができる人間なのかを記したシンプルなもの。
学習成果を形にしたような、いわば練習作品の延長でした。
この時の問題点は以下の通り。
- 複数ページを想定した設計になっていない
- 拡張しようとすると根本から作り直しが必要
- 事業の成長に伴うコンテンツ追加がしづらい
画像の解像度が荒いのはご容赦くださいm(_ _)m
画質を優先するとページの読み込みが遅くなるので、雰囲気だけでも感じ取ってください。
当時の画像↓

【2回目】途中で飽きた事業サイト
2回目のリニューアルは、営業のためにパッと作ったものでした。
複数ページ構成の事業サイト型に転換し、デザインも一新。
でも僕の性格(すぐ飽きる)を踏まえると、これは大きな間違いでした。
この時の問題点は以下の通り。
- 更新を前提とした設計になっていない
- 制作途中で飽きてしまってサイトを開く機会も無くなった
- 結果的に放置サイトに
画像の解像度が荒いのはご容赦くださいm(_ _)m
画質を優先するとページの読み込みが遅くなるので、雰囲気だけでも感じ取ってください。
当時の画像↓

ここで重要な学びを得ました。

僕は…飽きる…他の人より飽きる…すごく飽きる!
ので僕の場合は…飽きにくく段階的に改善していけるサイトでないと駄目…例えば…多少デザイン性を犠牲にしても。
【共通する問題】“作って終わり”で放置
2回とも共通していたのは「作って終わり」で放置してしまったことでした。
当時は更新し続ける意義も分かっていなかったし、単純に飽きてしまったんです。
もちろん、単なるスキル紹介だけの簡単なポートフォリオサイトであれば、「作って終わり」というのも一つの選択肢ではあります。
実際にポートフォリオサイトであればそうしている同業者の方が多いと思います。
でも今の僕からすると、事業サイトやポートフォリオサイトの概念や価値観が根本的に違うため、更新し続けられる土台が絶対に必要だったんです。
三度目で目指した「Hubサイト化」
今回のリニューアルで目指したのは、単なる事業紹介サイトから“活動の核となるサイト”への昇格でした。
従来の考え方
ポートフォリオサイト = 単なる過去の実績を展示する場所
新しい考え方
ポートフォリオサイト = 本庄弘大の様々な活動の核となり、それらを紐付けて相乗効果を最大化するHubサイト
具体的には…
- 事業活動だけでなく、卓球、思考、過去の体験なども含めた多面的な表現
- 各活動が相互に価値を高め合う設計
- 継続的に成長・進化していく生きたサイト
これは、近年の僕のスタンスである「事業サイト(ポートフォリオサイトも含む)は思考や事業の進化・変化に伴い改善して育てていくもの」という価値観を体現したものでした。
Vol.1での戦略意図
今回スピード優先で僕らしいサイトを作って、人とサービスの両面に興味を持ってもらうという戦略で進めました。
前者(人への興味)ではホームページとプロフィールページで本庄弘大という人間を知ってもらう。
後者(サービスへの興味)では協業ページとモニター募集ページで具体的な提案を行う。
そしてこれらに説得力を持たせて効果を底上げするラボラトリーページで実績を見える化する…という方針でした。
ちなみに僕がWebサイト制作の支援をするときも基本的に同じようなスタンスです。
特にWebサイトを最初に公開するときは言ってしまえば仮説段階なので、最低限の質を担保できたなら後はスピード優先で公開した方がデータも集まりやすく改善しやすい。
つまりビジネスのスピードも加速しますからね。
ということで、今回のリニューアルでは、以下の5ページ構成でスタートしました。
新規作成したページ
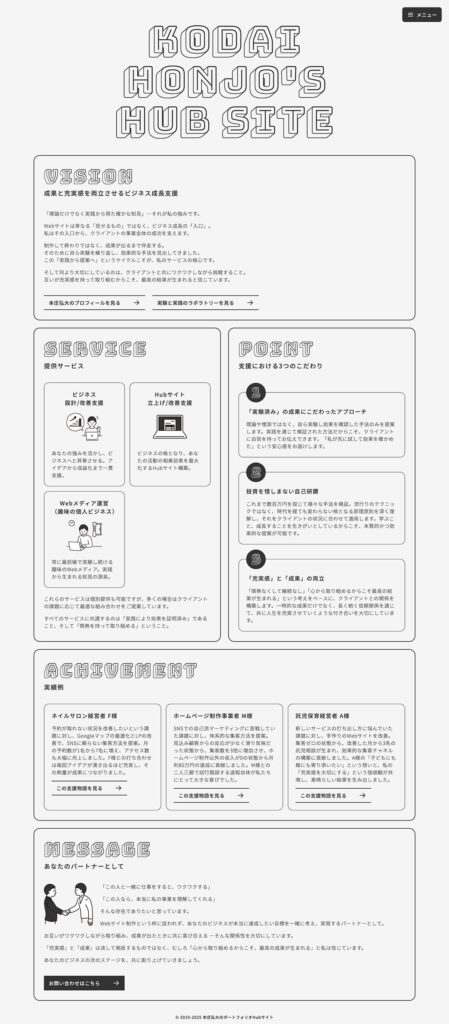
ホーム
サイト全体の顔となるページ。
単なる挨拶ではなく、“本庄弘大とは何者なのか” “どんな価値を提供できるのか”を端的に伝える場所として設計。
訪問者が迷わず次のアクションを取れるよう、シンプルかつ明確な導線を意識しました。
訪問者が最初に見る印象を決める重要な場所です。
画像の解像度が荒いのはご容赦くださいm(_ _)m
画質を優先するとページの読み込みが遅くなるので、雰囲気だけでも感じ取ってください。
当時の画像↓

実際のページを見る↓
プロフィール
よくある経歴羅列ではなく、“なぜこの仕事をしているのか” “どんな価値観で活動しているのか”を伝えるページ。
過去の体験談や思考プロセスを通じて、人間性や信頼性を感じてもらえる内容を心がけました。
単なる経歴紹介ではなく、本庄弘大という人間の価値観や考え方が伝わるページを目指しています。
画像の解像度が荒いのはご容赦くださいm(_ _)m
画質を優先するとページの読み込みが遅くなるので、雰囲気だけでも感じ取ってください。
当時の画像↓

ラボラトリー
机上の空論ではなく、実際に自社で実験した成功事例をまとめたページ。
言うだけなら誰でもできるので、“実際にやって結果を出している”ことを証明する、最も重要なコンテンツの一つです。
僕が自社を実験台に行ったマーケティングなどの実験における成功事例をまとめ、これらの実証実験を公開することで信頼性を高める狙いがありました。
画像の解像度が荒いのはご容赦くださいm(_ _)m
画質を優先するとページの読み込みが遅くなるので、雰囲気だけでも感じ取ってください。
当時の画像↓

協業パートナー募集
僕と一緒に仕事をする仲間を探すためのページ。
裏方として事業を伸ばす手伝いをするのも良し、これから始めたいビジネスを一緒に育てていくのも良し、場合によっては0からビジネスを創っていくのも良し。
実験済みの方法で成果を出す、継続的な学びと成長、楽しく仕事をしながら成果を出すという僕のスタンスと、Web制作・マーケティングスキルやビジネス支援スキルを活かした協業を提案するページです。
画像の解像度が荒いのはご容赦くださいm(_ _)m
画質を優先するとページの読み込みが遅くなるので、雰囲気だけでも感じ取ってください。
当時の画像↓

Hubサイト制作のモニター募集
通常30万円〜のサービスを15万円で提供する限定3名のモニター募集ページ。
クライアントの全ての活動(ビジネス、SNS、ブログ、趣味など)を結びつけ、相乗効果を生み出す戦略的なWebサイト「Hubサイト」の構築サービスを特別価格で提供。
制作事例としての掲載許可、アンケートへの協力、推薦文の提供をモニター条件として、クライアントへの提供実績を作り、この手法をより多くの方に届けることを目的としたページです。
画像の解像度が荒いのはご容赦くださいm(_ _)m
画質を優先するとページの読み込みが遅くなるので、雰囲気だけでも感じ取ってください。
当時の画像↓

ポートフォリオサイトをHTMLで制作した理由と判断
今回のリニューアルでは、最初はHTMLベースで制作することにしました。
HTML…ホームページを作るためのプログラミング言語の一つ。文字や画像の配置などを指定できる。
何故この方針にしたかというと…
- 自分のサイトなんだから少しは凝ったものにしたいという思い
- WordPress化は後で行うという段階的アプローチ
WordPress…ブログやホームページを簡単に作成・管理できるシステム。世界でトップクラスのシェア率を誇るWebサイト制作ツール。
高速で形にすることを重視しました。
結果として、仕事の傍らで進めて1〜2週間程度で形にすることができました。
Contents is Kingの体現
今回のリニューアルで特に意識したのは、「Contents is King(見た目より中身)」の思想を実現できる土台を作ることでした。
Contents is King…「見た目よりも中身が大切」という考え方。デザインよりもコンテンツ(記事や情報)の質を重視する思想。
白黒シンプルデザインの意図
デザインは意図的に白黒かつシンプルなレイアウトにしました。
何故そうしたかというと…
- 飽きリスクの回避:経験上、変にデザイン性を高めてしまうと気分などで後々気に入らなくなって再度リニューアルが必要になり手間がかかる可能性があった
- コンテンツに集中:見た目に気を取られず、中身の充実に集中できる
- 長期的な視点:流行に左右されないタイムレスなデザイン
コンテンツ作成・更新に集中できる環境
シンプルなデザインにすることで、最も重要なコンテンツ作成・更新に集中できる環境を構築しました。
これは、過去2回の失敗から学んだ「僕は飽きる」という教訓を活かした設計思想です。
Vol.1完成時点での手応えと次のステップ
HTMLベースでの三度目のリニューアルは、デザイン面では過去最もシンプルでしたが、思想面では最も明確なものとなりました。
意図通りにできた部分は…
- Contents is Kingの価値観の体現
- Hubサイトとしての基盤構築
- 飽きにくいシンプルデザイン
ここまできたら僕の場合、細かな見栄えのこだわりよりも更新のしやすさを優先すべきだという判断です。
過去の失敗を正直に受け入れ、自分の特性(飽きる、変化が好き)を前提とした設計思想で作り直したポートフォリオサイト。
このVol.1は、その後の継続的改善の出発点となりました。
でも実は、このHTMLベースのサイト…
運用開始から1ヶ月も経たないうちに終わりを迎えることになりました。
早くもWordPress移行を断行することになったのです。
Vol.2では、その想定外の展開と3時間で完了した移行作業の全貌をお届けします。
これが、そのVol.2です↓


 『レンタルなんでもWebで売れる人』の中の人
『レンタルなんでもWebで売れる人』の中の人


